スタイルシートでスクロールバーのカスタマイズ
高さを固定し、そこからはみ出す分を
#main { overflow-y: scroll; }
等で、スクロールバーを使用し閲覧出来るようにする際、デフォルトのスクロールバーだとサイトのイメージに合わないことってありますよね。特に黒い背景のサイトにはデフォだとちょっと、、、ねぇ、奥さん。
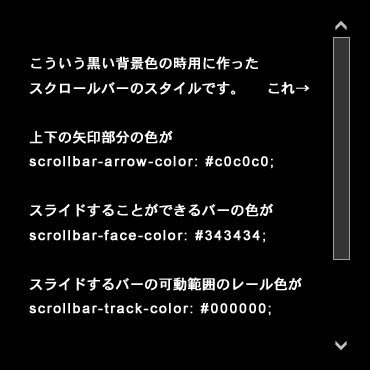
#main { scrollbar-arrow-color: #c0c0c0; scrollbar-face-color: #343434; scrollbar-track-color: #000000; }
上下の矢印部分の色を指定する場合には scrollbar-arrow-color
スライドすることができるバーの色が scrollbar-face-color
スライドするバーの可動範囲のレール色が scrollbar-track-color
実際のキャプチャはこんな感じ
macで使えるフリーフォント
手書き文字が使いたくて、探していたらちょうど良さそうなのがあったので紹介。
あんずもじ
http://www8.plala.or.jp/p_dolce/index.html
等幅をダウンロードしました。Windows用と書いてありますが、MacのFont Bookで読み込んで、フォトショップで普通に使用できました。
プラグイン「カレンダー」
All-in-One Event Calendar
ダウンロード
http://wordpress.org/extend/plugins/all-in-one-event-calendar/
日本語化
http://tech.hi-works.com/webcreative/wordpress/687
紹介されている記事
http://yotsuba-d.com/blog/?p=694
サイドバーの営業日カレンダー(ウィジェット)
http://www.is-p.cc/wordpress/plug-in/business-calendar/700
アイテムハンガーやシップハンガーの中身がない件
ステーションに戻ってきてアイテムハンガーを開いてみると、いつもと違うではありませんか。アイテムや船がないぞ?!めっちゃ慌ててヘルプデスクから問い合わせようかと本気で考えました。運良く?英語の翻訳サイトで文章考えてたりなんやらしてたらメンテナンスの時間に入りまして。いやーどうしたものかと考えてたら、ふとひらめきました。なーんかいつも使ってたところ(ステーション)と違ったなー。そういえば目的地の設定をいつもと違うところからしたしー。あれ、もしかして、、、。
そーです、さっきまで頻繁に使ってたステーションじゃなかったんです。気づきました、アイテムハンガーやシップハンガーはステーション毎の保管なんですね。なので自分が保管したステーションのハンガーにありますた。よかっったあーーーーー。まじでよかった。解決解決。こんなんでヘルプデスク使わなくてよかったー。
エージェントミッションパネルの場所
チュートリアルを進めていくと、「手順はこれまでどおり。エージェントミッションパネルでミッション名を探し…」とあるがそのエージェントミッションパネルがどこにあるのかわからず、めっちゃ探しちゃいました。
左上の宙空間に白字で「エージェントミッション」と浮いてる。
プラグインを使わずに、しかもGoogle Maps API Keyを取得せずにWordPressにGoogleMap
ワードプレスでグーグルマップを挿入し、表示させるには、もしかしたら表示させたい地図のアドレスを入れるだけで自動で表示してくれるかなーとか思っていたけども、そんなに甘くはありませんでした。orz
調べてみると、グーグルマップ表示用のプラグインはたくさんある。けれどもどれも“Google Maps API Keyを取得する必要がある”というものばかり。ちょっと億劫ですよねー。
でも、辿り着きました、iframeで表示させる方法。これならAPI Keyを取得しなくてもイインダヨー!
function.phpに
//Google Maps Shortcode
function do_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'"
frameborder="0" scrolling="no"
marginheight="0" marginwidth="0"
src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "do_googleMaps");
地図を表示させたいページに以下のコード
[googlemap width="横幅" height="縦幅" src="地図のURL"]
参考:
http://www.dekipaso.com/info/google-maps-without-plugin.html
http://wptricks.net/how-to-inserting-google-maps-into-wordpress/
WordPressでiframeが消えないようにする
wordpressに投稿時、更新しましたの表示とともにiframeが消えてしまう現象。調べてみると単にリッチテキストエディタ使用時に消えてしまう現象の解決方がほとんどだったけど、今回の僕の現象と対策は実際のサイト表示からもiframeが消えてしまう現象の回避方法。特にamazonのこのiframe
に特化した表記です。
// iframeを消えないようにする
add_filter('content_save_pre','test_save_pre');
function test_save_pre($iiiframe){
global $allowedposttags;
// iframeとiframeで使える属性を指定する
$allowedposttags['iframe'] = array('src' => array () ,
'style'=>array() , 'scrolling'=>array(),
'marginwidth'=>array() , 'marginheight' => array() ,
'frameborder'=>array());
return $iiiframe;
}