スタイルシートでスクロールバーのカスタマイズ
高さを固定し、そこからはみ出す分を
#main { overflow-y: scroll; }
等で、スクロールバーを使用し閲覧出来るようにする際、デフォルトのスクロールバーだとサイトのイメージに合わないことってありますよね。特に黒い背景のサイトにはデフォだとちょっと、、、ねぇ、奥さん。
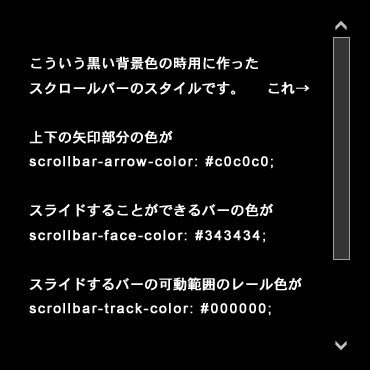
#main { scrollbar-arrow-color: #c0c0c0; scrollbar-face-color: #343434; scrollbar-track-color: #000000; }
上下の矢印部分の色を指定する場合には scrollbar-arrow-color
スライドすることができるバーの色が scrollbar-face-color
スライドするバーの可動範囲のレール色が scrollbar-track-color
実際のキャプチャはこんな感じ